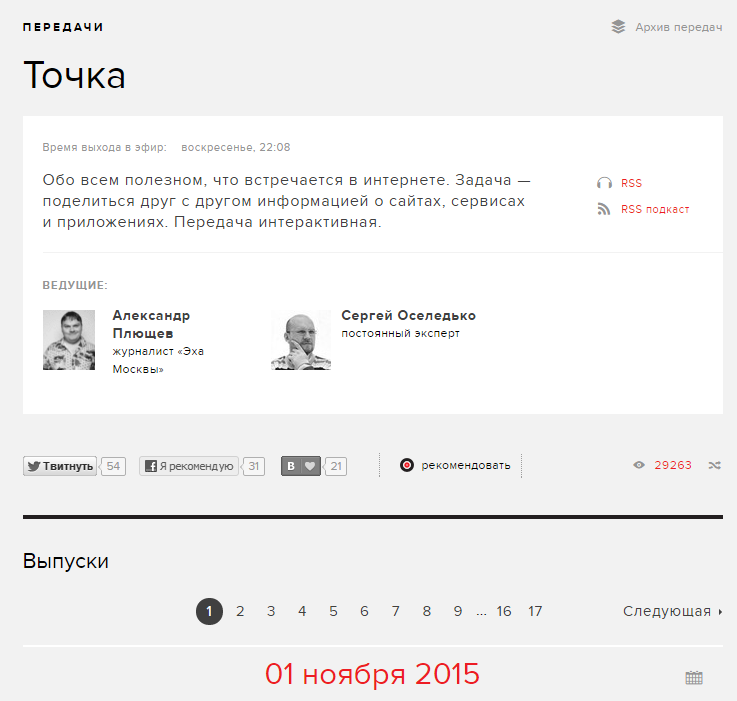
В Творческом задании по курсу «Развитие информационного общества» для подтверждения своих тезисов рекомендовано использовать аудиоконтент, например, фрагменты интервью ведущих ИТ-специалистов программы «Точка» и Блог-аут радиостанции «Эхо Москвы». И хотя сама радиостанция слишком политизирована, но именно эти две еженедельные передачи, имеющее косвенное отношение к политике, позволяют быть в курсе событий .ру-нета и всего ИТ-сектора России.
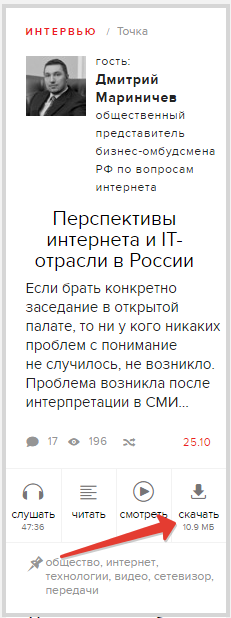
На страницах обеих передач размещены анонсы будущих и прошедших эфиров и, что самое главное, любую передачу можно скачать в формате .mp3 и позже прослушать тогда и там, где удобно, например, в машине или маршрутке по дороге из дома в университет.
 Для нас сейчас не менее важно то, что ролик, попав на персональный компьютер, можно редактировать, в самом простейшем случае нарезать отдельные фрагменты, фразы, звуковые сцены. Обратите внимание на подвал сайта «Эхо Москвы», где написано:
Для нас сейчас не менее важно то, что ролик, попав на персональный компьютер, можно редактировать, в самом простейшем случае нарезать отдельные фрагменты, фразы, звуковые сцены. Обратите внимание на подвал сайта «Эхо Москвы», где написано:
При полном или частичном использовании материалов ссылка на «Эхо Москвы» обязательна. Для сетевых изданий обязательна гиперссылка на сайт «Эха Москвы» — www.echo.msk.ru Выходные данные СМИ «Эхо Москвы» смотри здесь.
119019, Москва, Новый Арбат, 11. Тел.: (495) 695-92-29, Факс: (495) 695-91-02, E-mail:
Что касается редактирования аудиофайлов, то здесь касаться этого не будем и я просто отсылаю вас к наиболее удачному сегодня, бесплатному, решению программе Audacity, здесь все подробные и внятные инструкции и некоторые, даже, на русском языке.
Для размещения полученных роликов в звуковых форматах можно использовать онлайн сервис Модель для сборки, который автоматизирует процесс получения HTML-кода для проигрывания файла с помощью импортированного или скачанного проигрывателя. После заполнения нескольких полей формы сервиса вы получите код, который надо вставить в нужное место своей публикации (не забывайте, редактор WP должен работать в режиме Текст). Здесь всё по военному «Делай раз, делай два, делай три и ракета полетела», т.е., как правило, не вызывает никаких затруднений. Поэтому комментировать процедуру здесь так же не будем. Код, который при этом получается, довольно приличный по размеру и содержит слишком много подробностей настройки объекта с непонятными словами, что совершенно сбивают с толку новичков затеняя суть.
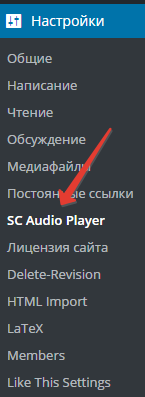
В нашей сети учебных сайтов группы наиболее рационально размещать аудио-проигрыватель, используя плагин
Compact WordPress Audio/Music Player Plugin (All Browser Compatible), который для нас реализует требуемый функционал. И что важно, в публикацию надо вставить простейший шорт-код (shortcode), короткий код, в котором определяется только ключевое слово и ссылка на аудио-файл, заранее загруженный в библиотеку медиафайлов доступными вам способами, или расположенный на внешних ресурсах, например, на Яndex.Диск или на файловом хосте Amazon s3એ.
Compact Audio Player представляет собой компактный гибрид HTML5+флэш плагин WordPress для воспроизведения звукового файла (.mp3એ или .oggએ). Аудио-плеер совместим со всеми основными браузерами, а так же, что очень важно сейчас, работает на мобильных устройствах под управлением операционных систем Androidએ и iOSએ.
Внешний вид проигрывателя действительно компактен и представляет собой просто кнопку, которую очень легко встроить в любой текст туда, куда надо. Кнопочка — это переключатель Воспроизведение/Пауза и меняет свой внешний вид, когда вы на неё «кликните». Вот она, эта кнопочка, дивитесь ![wordpress-audio-player-plugin-screenshot[1]](http://is59-2015.susu.ru/wp-content/uploads/2015/11/wordpress-audio-player-plugin-screenshot1.png) .
.
Для любителей более полного контроля над проигрывателем предлагается другой шаблон template1, вот он![]() . Радикально чёрный цвет панели проигрывателя можно изменить на более приятный вставкой в файл style.css, вашей темы следующего кода (здесь определен красный цвет, вот так,
. Радикально чёрный цвет панели проигрывателя можно изменить на более приятный вставкой в файл style.css, вашей темы следующего кода (здесь определен красный цвет, вот так, background: red )
.mejs-container, .mejs-embed, .mejs-embed body, .mejs-container .mejs-controls {
background: red !important;
}
Если вы захотите поставить его на свой персональный сайт, то это не вызывает затруднений. Однако, на всякий случай посмотрите инструкции от автора.
Постольку поскольку, в нашей сети этот плагин уже установлен и активирован для всех сайтов, то вы можете его свободно и легко использовать, просто вставляя в свои публикации шорт-коды. Перейдём к примерам, которые позволят понять вам логику записи этих самых шорт-кодов.
Самое простое
[ sc_embed_player fileurl="/wp-content/uploads/library/e-democracy.mp3" ] [ sc_embed_player_template1 fileurl="/wp-content/uploads/library/e-democracy.mp3" ]
Вот так это выглядит на страничке:
[sc_embed_player fileurl=»/wp-content/uploads/library/e-democracy.mp3″]
[sc_embed_player_template1 fileurl=»/wp-content/uploads/library/e-democracy.mp3″]
Обратите внимание на параметр,
fileurl=»/wp-content/uploads/library/e-democracy.mp3″,
файл e-democracy.mp3 расположен на нашем сервере, в папке /wp-content/uploads/library от того места, где размещен сам «движок» WP.
Кстати, цвет панели проигрывателя изменён с помощью следующего кода в файле style.css темы
.mejs-container, .mejs-embed, .mejs-embed body, .mejs-container .mejs-controls {
background: #557FFF !important;
} /* фон для аудио проигрывателя https://www.tipsandtricks-hq.com/wordpress-audio-music-player-plugin-4556 */
Авто-воспроизведение — звук появится немедленно после загрузки страницы
Хотя я это не рекомендую делать, что бы не напугать читателя внезапным появлением звука, но иногда для творческих работ это бывает необходимо. «Живой пример» здесь вставлять не буду, тренируйтесь на своих персональных сайтах.
[ sc_embed_player autoplay=true fileurl="/wp-content/uploads/library/e-democracy.mp3" ]
Регулировка громкости
Используйте параметр «volume» для задания относительной громкости, здесь 20% от максимума.
[ sc_embed_player volume="20" fileurl="/wp-content/uploads/library/e-democracy.mp3" ]
Послушайте и сравните с первым примером.
[sc_embed_player volume=»20″ fileurl=»/wp-content/uploads/library/e-democracy.mp3″]
Зациклить звук — эта музыка будет вечной, если ты заменил батарейку
Параметр «loops» виновник «вечного» кайфа, если вы хотите заснуть под шум дождя и пение птичек.
[ sc_embed_player loops="true" fileurl="/wp-content/uploads/library/naturesounds.ogg" ]
Колыбельная (здесь ролик длительностью 1 мин становится бесконечным) [sc_embed_player_template1 loops=»true» fileurl=»/wp-content/uploads/library/naturesounds.ogg»]
Отключение одновременного воспроизведения нескольких аудио-файлов
 В меню настроек административной панели перейдите к пункту настройки этого плагина и около параметра Disable Simultaneous Play. Таким образом вы запретите воспроизведение нескольких аудио-файлов одновременно на одной странице. Когда читатель попытается это сделать, проигрывание воспроизводимого в текущий момент файла автоматически остановиться и начнет проигрываться новый файл. Здесь эта галочка установлена, проверьте. (Проверил. К сожалению, в режиме мультисайта эта штука почему то не работает, надо разбираться с кодом! А вы проверьте на своём персональном сайте. Вот и дополнительное практическое задание.)
В меню настроек административной панели перейдите к пункту настройки этого плагина и около параметра Disable Simultaneous Play. Таким образом вы запретите воспроизведение нескольких аудио-файлов одновременно на одной странице. Когда читатель попытается это сделать, проигрывание воспроизводимого в текущий момент файла автоматически остановиться и начнет проигрываться новый файл. Здесь эта галочка установлена, проверьте. (Проверил. К сожалению, в режиме мультисайта эта штука почему то не работает, надо разбираться с кодом! А вы проверьте на своём персональном сайте. Вот и дополнительное практическое задание.)
В качестве бонуса за предыдущий ляп наслаждайтесь одной из любимых мной композиций Deep Purpleએ «Звезда автострады». Аудио-файл расположен на Яндекс.Диск. Вот код (предполагаю, что Яндекс, конечно, подсунет свой интерфейс проигрывателя, игнорируя наш плагин)
[ sc_embed_player_template1 fileurl="https://yadi.sk/d/eYjP2e2DkJFzU" ]
[sc_embed_player_template1 fileurl=»https://yadi.sk/d/eYjP2e2DkJFzU»]
Ну, вот как и ожидалось — нашего проигрывателя нет, а есть только шифрованная ссылка. Уважаю Яндекс — прямой ссылки на файлы, хранящиеся на Яндекс.Диске от него не добьёшься, а доступ обеспечивается javascript кодом и это вызывает доверие к заявлениям Яндекса о безопасности ваших файлов.
Ну, а нам, ради сохранения интерфейса плагина, остаётся закачать ролик на свой сервер и прописать здесь уже, надеюсь, понятный шорт-код:
[ sc_embed_player_template1 fileurl="/wp-content/uploads/library/01-Highway-Star.mp3" ]
[sc_embed_player_template1 fileurl=»/wp-content/uploads/library/01-Highway-Star.mp3″]
Собственно, для начала всё. Более подробно о возможностях этого плагина можно узнать на сайте разработчика.
Примечание: При копировании шорт-кодов отсюда в свои публикации не забывайте убирать лишние пробелы справа от левой квадратной скобки [ и слева от правой квадратной скобки ], а то работать не будет.