Предпросмотр
Урок готовит: студентка группы ЭУ-120 Попова Эвелина
Работаем с контентом. Размещаем на сайте карты, фотографии, видео с Youtybe. Что такое тема? Что такое плагины и зачем они нужны? Формируем контента и снабжаем его навигацией.
Как тебе первые два урока? Надеюсь, сложностей не возникло. Если все отлично, и ты получил свой сайт в зоне susu.ru, будем двигаться дальше.
Сегодня на уроке будем снабжать сайт навигацией, и работать с контентом.
Ты узнаешь:
• Что такое тема и как осуществлять ее подбор;
• Что такое плагины;
• Как использовать рубрики;
• В чём отличие записей от страниц в WordPress;
• Как разместить на сайте карты, фотографии и даже видео с YouTube;
Контент — именно то, что привлекает людей в ваш блог или на сайт из поисковых систем. Чем качественнее содержимое страниц и записей, чем точнее они отвечают на вопросы пользователей, тем лучше для всех.
Темы и оформление сайта
Одно из основных отличий WordPress от других систем управления сайтами – огромное количество бесплатных тем для оформления. На одном только официальном сайте WordPress можно найти больше 7 тысяч тем, которые созданы руками неравнодушных программистов.
Подбор темы – процесс мучительный, порой приходится просмотреть несколько десятков вариантов прежде, чем увидишь то, что надо.
Для начала немного терминов. На других CMS за оформление сайтов отвечают шаблоны. В теории WordPress шаблоны называют темами, а файлы, из которых темы состоят, называют шаблонами. На практике, внешний вид сайта WordPress называют и темами и шаблонами.
Тема WordPress сайта, как и плагин WordPress, не нарушает код ядра системы. Любая тема может быть, как удалена, так и добавлена на блог, без нарушения кода ядра.
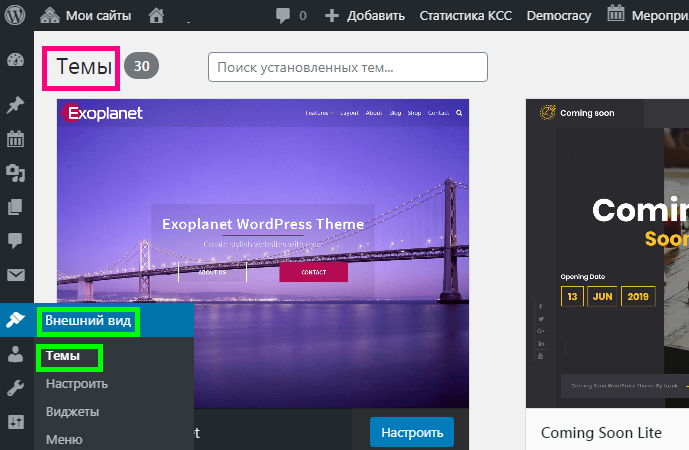
Входим в консоль на вкладку Внешний вид → Темы → Выбираем одну из предложенных (какая понравится)

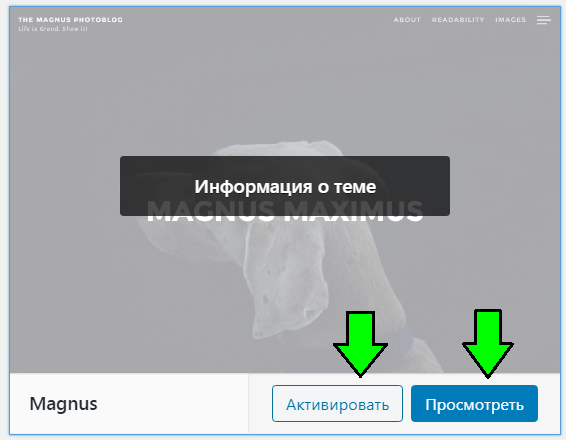
Далее просматриваем тему и если нравится тема, после настроек активируем её.

Зачем нужно тестирование?
- Кросс-браузерное тестирование
- Нагрузочное тестирование
- Тестирование удобства использования
Плагины для WordPress
Чтобы понять, что такое плагины WordPress, нужно для начала вспомнить, что WordPress это система управления содержимым и функционалом, для создания интернет ресурса типа сайт. По технике исполнения, WordPress это программный скрипт, объединяющий связанные php файлы. Эти файлы образуют ядро WordPress и достаточны для создания простейшего блога (сайта).
Плагины — это дополнения, которые расширяют систему, добавляя в неё новые функции. Например, форма обратной связи делается с помощью плагина, антиспам-защита тоже подключается с помощью плагинов на WordPress. Если в выбранной теме отсутствует какая-либо функциональность, то почти всегда можно решить эту проблему, установив нужные плагины. Их можно включать и отключать по необходимости.
Авторы WordPress редко создают плагины для своей системы, а уж если создают, то это такие многофункциональные плагины, которые могут решить практически все дополнительные задачи для владельцев блога.
Как работают плагины WordPress
Система WordPress работает, используя большой набор стандартных функций ядра. Функция вызывается, исполняется и по функции производится действие (возвращается результат). Такими действиями может быть открытие страницы блога, вывод комментария внизу статьи, вывод формы авторизации и т.д. и т.п.
Как раз перед возвращением результата функция «встречает» зацепившейся плагин. «Зацепившейся» плагин перед возвращением результата, «заставляет» исполнить дополнительные инструкции в своем коде и тем самым улучшить результат вывода.
Зацепка плагина происходит после установки и активации плагина. После деактивации плагина он «отцепляется» от ядра, а после его удалении следы его стираются.
Авторы WordPress редко создают плагины для своей системы, а уж если создают, то это такие многофункциональные плагины, которые могут решить практически все дополнительные задачи для владельцев блога.
Где найти плагины WordPress
Найти плагины WordPress не проблема. Все они (плагины) лежат в хранилищах плагинов тут:
- Адрес архива плагинов WordPress на русском языке: https://ru.wordpress.org/plugins/
- Адрес архива плагинов WordPress на английском языке: https://wordpress.org/plugins/
Список рекомендуемых для использования плагинов:
1)all-in-one-event-calendar – мощная календарная система, позволяющая отображать события по месяцам, неделям и дням, имеется виджет с цветовым кодированием категорий. Возможно регулярное повторение событий импорт/экспорт. ICS-каналы. Идеальное средство для публикации учебного расписания;
2) captcha – Completely Automated Public Turing test to tell Computers and Humans Apart (полностью автоматизированный публичный тест Тьюринга для различения компьютеров и людей). Плагин позволяет отфильтровать спам-роботов при регистрации и комментировании постов. Для идентификации людей используются математические выражения;
3) delete-revision – плагин для удаления из базы данных избыточных записей, возникших в результате редактирования постов, что значительно сокращает размер БД;
4) disable-updates – запрет обновления ядра, плагинов и темы WordPress;
5) dynamic-widgets – полный контроль отображения виджетов на различных страницах WordPress сайта;
6) easy-cc-license – самый простой способ подключения к Creative Commons License при защите авторских прав;
7) elisqlreports – автоматизированное создание и сохранение базы данных в виде SQL запросов, что безопасность за счет резервного копирования, выполняемого по расписанию;
8) fix-rss-feed – исправляет код WP для поддержки RSS каналов, что обеспечивает безошибочное формирование ленты в формате XML;
9) google-sitemap-generator – плагин автоматические генерирует специальную XML-карту сайта для таких поисковых системы, как Google, Yandex, Yahoo, Bing и Ask.com. приводить улучшению индексирования блога (SEO – Search Engine Optimization);
10) mail-from – отправить email от имени. Позволяет подменить адрес отправителя в рассылках с блога;
Плагины нашего городка
-
- buddy-community-stats — показывает в виджите основную статистику коммуникаций в социальной сети сайта;
- buddypress — социальная сеть сайта;
- classic-editor — классический редактор WP;
- contact-form-7 — контактная форма для взаимодействия с читателями сайта;
- countdown — обратный отсчет времени до какого-то события;
- creative-commons-configurator-1 — назначение лицензий на использование материалов Creative Commons;
- cyr2lat — преобразование русских букв в латинские в слуге записи или страницы;
- delete-revision — удаление старых версий записей и страниц;
- democracy-poll — опросник читателей сайта;
- dynamic-widgets — динамические виджеты. Позволяют для страниц и записей определять различные наборы виджетов;
- email-encoder-bundle — маскировка адресов электронной почты для предотвращения спама;
- inline-php — вставка исполняемого кода PHP в запись или страницу;
- kama-clic-counter — счетчик переходов по ссылкам на сайте (для поисковой оптимизации);
- kama-spamblock — предотвращение спама в комментариях на сайте;
- latex — запись математических формул в формате языка Letex;
- popup-maker — генератор всплывающих окон;
- posts-character-count-admin — подсчитывает количество символов и слов в публикациях;
- sc_audio_player — размещение аудиороликов в записях;
- sensei-lms — система управления обучением;
- wikigo — уточнение терминов в википедии;
- wp-birthday-users — отслеживание дней рождения всех зарегистрированных на сайте пользователей.
Использование рубрик
Рубрика — свойство записи, позволяющее структурировать материал по разным темам. Например, вы ведёте блог о путешествиях, тогда каждая страна — это рубрика. 🙂
Типичный пример использования рубрик — материалы этого курса. Каждая инструкция относится к той или иной категории материалов. А все вместе они составляют структуру сайта.
Вы практически сходу сможете найти нужную инструкцию только потому, что слева имеется список рубрик, который явным образом даёт понять, что находится в ней.
Давайте рассмотрим работу с рубриками!
Как создать рубрику?
Есть два пути, как можно создать рубрику. Первый — быстрый «на скорую руку», второй более долгий, но обстоятельный, с выбором разных вариантов.
Способ 1
При создании записи вы можете обнаружить, что из всех созданных вами ранее рубрик может не быть нужной вам. Например, я хочу добавить 10 модуль в текущий курс и в нём сделать несколько внутренних модулей.
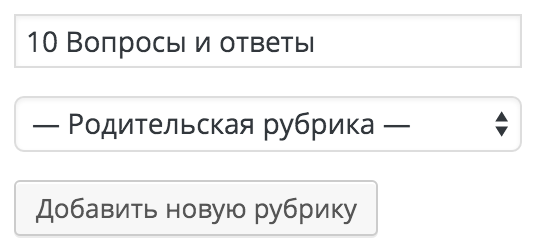
Допустим, что называться модуль будет «10 Вопросы и ответы».
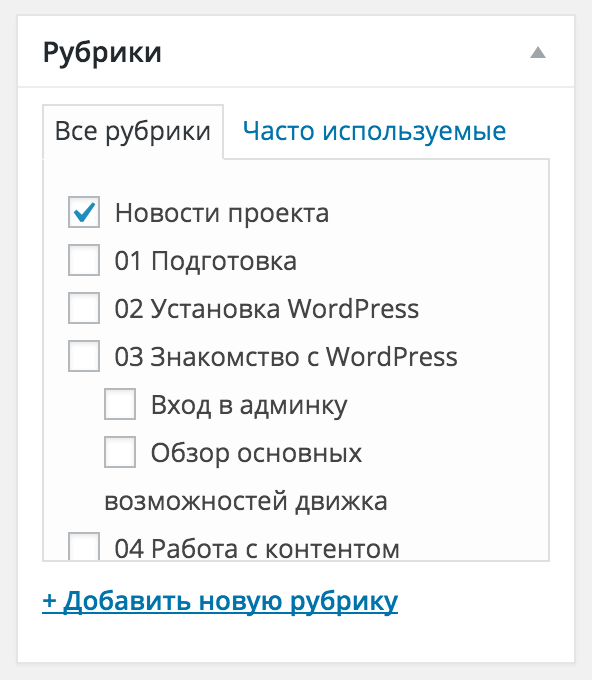
Пойдем самым простым путём и в интерфейсе создания записи воспользоваться виджетом «Рубрики»:

Выбирая те или иные рубрики в данном дереве, вы присваиваете их вашей текущей записи. После сохранения материала рубрики автоматически «привяжутся» к этой записи.
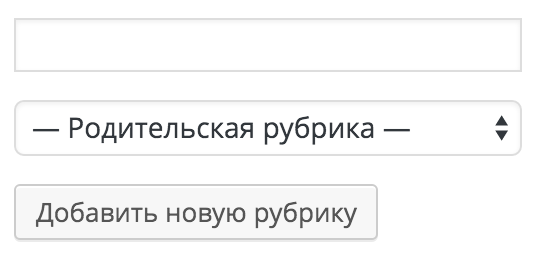
В нашем случае не существует десятого модуля, поэтому нам надо его предварительно создать. Для этого нажмём на ссылку «Добавить новую рубрику» и увидим изменённый интерфейс:

Т.к. новая рубрика будет у нас родительской, то мы просто вводим в текстовое поле её название и нажимаем на кнопку «Добавить новую рубрику»:

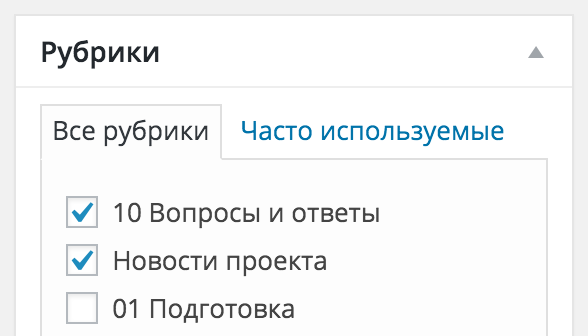
Отлично! В древовидной структуре автоматически появится новая рубрика и будет выбрана для использования:

Теперь нам останется снять ненужную рубрику «Новости проекта» и сохранить текущую запись, что изменения вступили в силу. Просто и быстро!
Способ 2
В WordPress имеется отдельный интерфейс для управления рубриками. Находится от в меню «Записи» — «Рубрики» и состоит из двух частей.
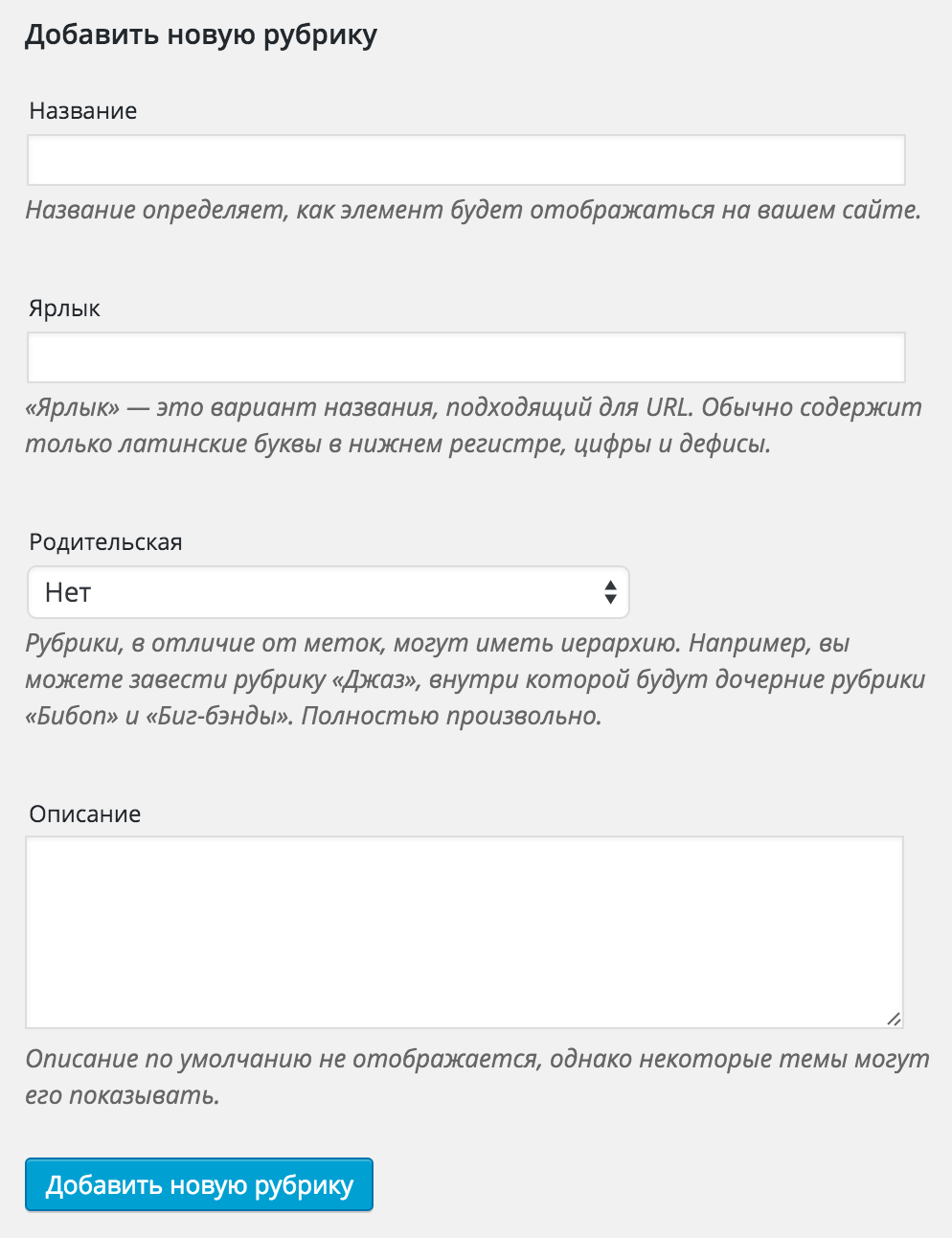
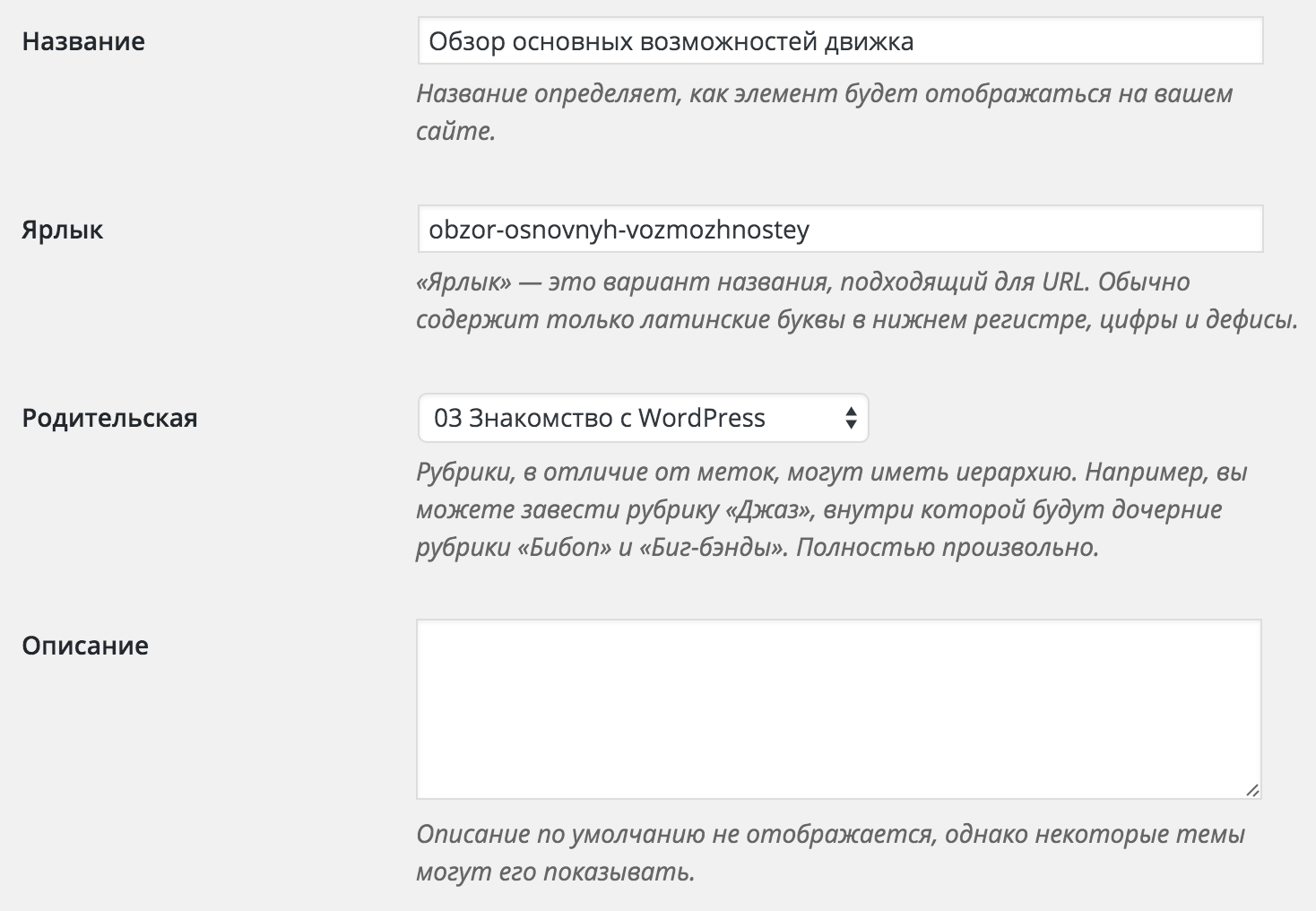
Обзор интерфейса добавления рубрики
Первая часть отвечает за создание новых рубрик, привязку их к родительским записям, указания ярлыков и прочих настроек:

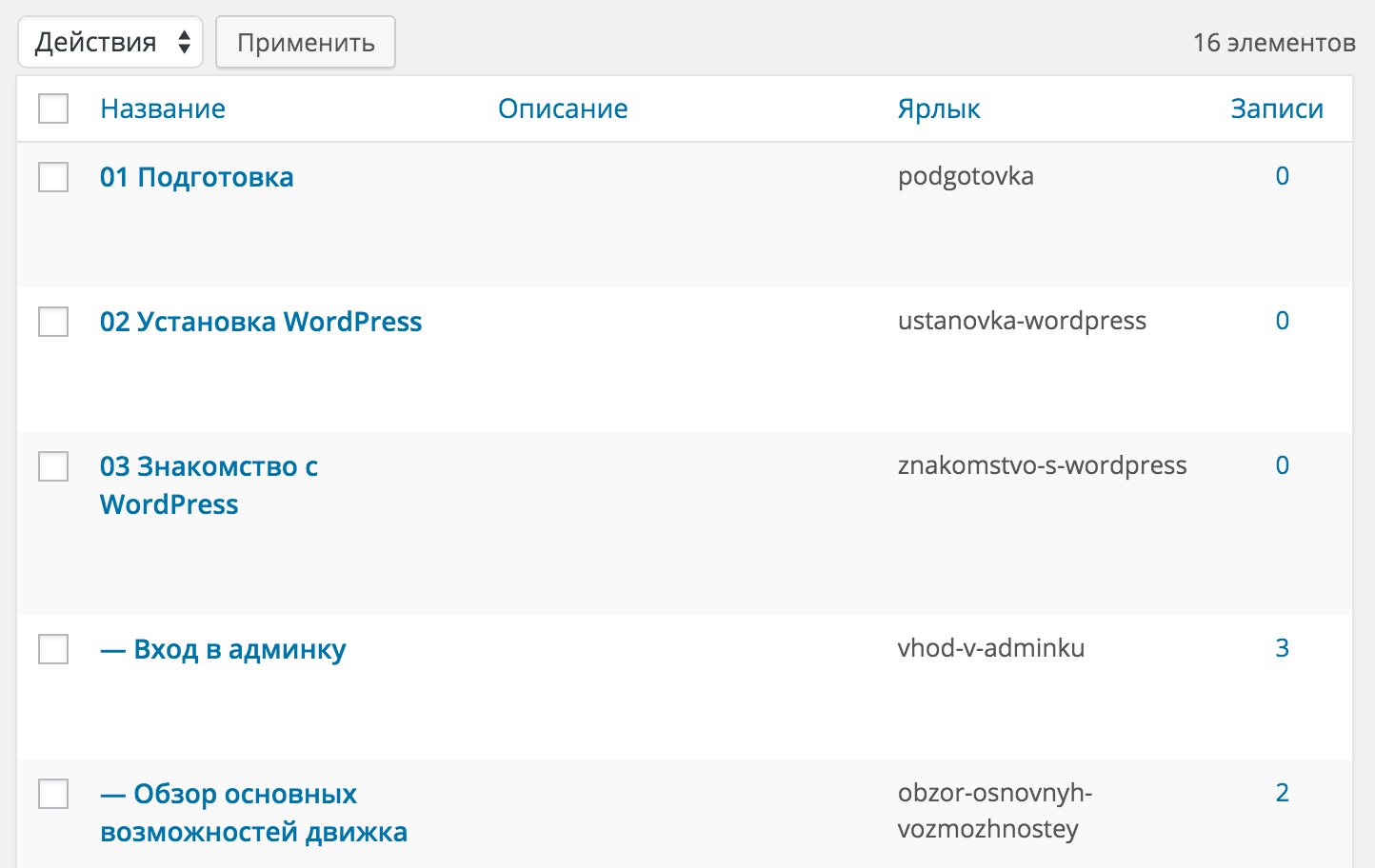
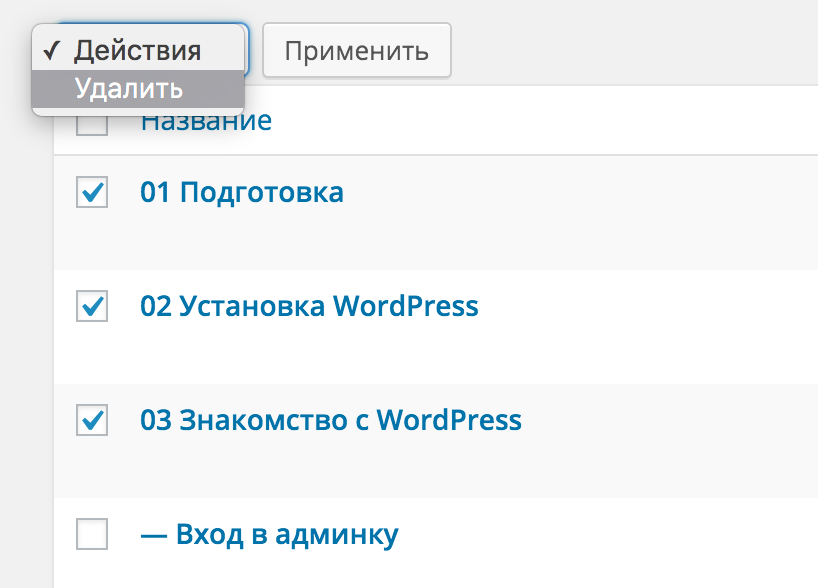
Обзор интерфейса со списком рубрик
Вторая часть представляет собой таблично-древовидную структуру с набором ранее добавленных рубрик, в которой можно изменить существующие или же удалить их:

При клике на название рубрики в интерфейсе списка рубрик вы автоматически попадёте в инструмент для редактирования.
Он представляет собой такую же форму, как и в интерфейсе добавления. Заполняете нужные вам поля и нажимаете на кнопку сохранения.

Удалить ненужную рубрику можно в табличном представлении, предварительно отметим рубрики «галочкой» и выбрав в меню «Действия» пункт «Удалить».
Рубрики удаляются моментально и восстановить их будет невозможно. Корзины (как в записях и страницах) тут нет.

В чем отличие записей от страниц?
Записи и страницы в WordPress представляют собой практически идентичные и в то же самое время абсолютно разные способы опубликовать контент на вашем сайте.
И записи, и страницы имеют одинаковый интерфейс для публикации в админке WordPress. Имеют одинаковые наборы атрибутов, но всё же отличаются. Давайте разберём, что есть что!
Записи
Записи (или как их ещё называют — посты) — тип данных, который представляет собой привязанные к дате публикации, отсортированные в обратном хронологическом порядке материалы (новые — сверху, остальные выводятся на следующих страницах), выводимые чаще всего на главной странице вашего сайта.
Если кратко, то записи это то, что делает из сайта — блог. 🙂
Записи используются для регулярных публикаций новостей, инструкций, статей, обзоров, отчётов. В общем, чего только вам захочется и что случилось в определённый момент времени. Все материалы этого курса так же оформлены в виде записей.
Записи имеют специфичный только для них набор атрибутов: дата публикации, рубрики, метки, автора, формат и ещё ряд незначительных. Все эти свойства могут использоваться при формировании структуры вашего сайта: вы можете посмотреть записи за определённую дату, в определённой рубрике или метке, по нужному вам автору или формату публикаций.
Каждое из свойств записи может быть использовано при отображении на главной странице или специальной блоговой странице.
Что можно сделать с записями в WordPress:
-
-
-
- Привязать к одной или нескольким рубрикам
- Назначить любое количество меток для связи с другими тематическими записями
- Разрешать другим пользователям добавлять контент на ваш сайт
- Менять оформление записей в зависимости от используемого формата, если это поддерживает ваша тема
- Настраивать автоматическую публикацию в социальные сети или в вашу рассылку по подписчикам вашего блога
-
-
Чего нельзя сделать с записями:
-
-
-
- Нельзя отобразить запись в виде главной страницы сайта
- Нельзя сделать одну запись дочерней для другой
-
-
Если они так хороши, то зачем тогда придуманы страницы? Давайте разберём и другую не менее популярную сущность в WordPress.
Страницы
Страницы в WordPress используются для создания статических материалов, которые никак не привязаны к опубликовавшему её автору, к дате. Подразумевается, что страницы создаются единожды и не будут обновляться регулярно.
Страницы можно сформировать в иерархическую структуру, тем самым показав зависимость одной от другой. Каждая подстраница оформляется в виде выпадающего меню под её родительской страницей.
Типичные примеры страниц на многих сайтах: «Обо мне», «Контакты», «Отзывы». Любую из страниц в WordPress можно сделать главной и тогда она отобразится самой первой при заходе на ваш сайт.
Практически всегда страницы используются для формирования главного меню на сайте — любой из пунктов ссылается именно на статическую страницу, а не на конкретную запись или же рубрику
Если вы хотите сделать какую-то страницу главной и не хотите отказываться от публикации записей, тогда вам придётся создать вторую страницу и назвать её «Блог» или «Новости», например, а затем в настройках WordPress указать, что эта страница будет использована для вывода ваших постов.
Для каждой страницы можно задать своё уникальное оформление вне зависимости от контента, который на ней представлен.
Как выставить видео с YouTube?
YouTube для блоггеров удобен во всём:
-
-
-
- Самый известный и поддерживаемый всеми браузерами сервис
- При работе с видео позволяет добавлять необходимые эффекты
- Поддерживает качество видео до 4K, что очень круто!
- Работает на всех мобильных платформах
- Легко интегрируется во множество популярных CMS с помощью плагинов или iframe
- Имеет неплохую партнёрскую программу
-
-
В этой инструкции мы рассмотрим два способа добавления видео из YouTube на ваш сайт.
Использование технологии oEmbed
Если говорить коротко: сервис YouTube входит в список сайтов, поддерживающих технологию oEmbed, а это значит, что для вставки видео достаточно скопировать ссылку из адресной строки браузера и просто вставить в форму ввода текста в WordPress.
Возьмём, например, видео про котиков. Копируем ссылку из адресной строки браузера и просто вставляем в визуальном режиме редактора прямо в текст:
Вы не успеете заметить, как эта ссылка автоматически трансформируется в видео. Эта возможность появилась давно, но именно в режиме предпросмотра видео — в последнем обновлении WordPress.
Единственное неудобство здесь в том, что вы не сможете задать размер видео и оно каждый раз будет разного размера. Вероятнее всего это будет зависеть от максимально возможного размера самого видео, а может от чего-то другого.
Кстати, о том, как решить эту проблему можно прочитать в моих рекомендациях «… Ёжик резиновый с дырочкой в правом боку» или адаптивный дизайн видео
Как обойти ситуацию с размером видео и задать максимальный
Если вам необходимо для видео с низким разрешением задать максимальную ширину контейнера, например, 900 пикселей, то необходимо вставлять ссылку на видео, обернув его в код embed, который регулирует некоторые свойства.
Код embed принимает два параметра: width (ширина) и height (высота). Если их не указать любой из них, то он будет автоматически вычислен в зависимости от указанного значения.
Использовать тег embed без указания хотя бы одного из параметров смысла нет. Разве что в случае, когда вы не хотите видео предпросмотр видео прямо в редакторе WordPress.
Вставка видео из YouTube через HTML-код
Второй способ гарантированно будет работать везде. Да-да, везде! 🙂
Особенность в том, что это обычный HTML-код, который использует тег iframe, позволяющий отобразить содержимое любой внешней страницы или сайта на вашем сайте.
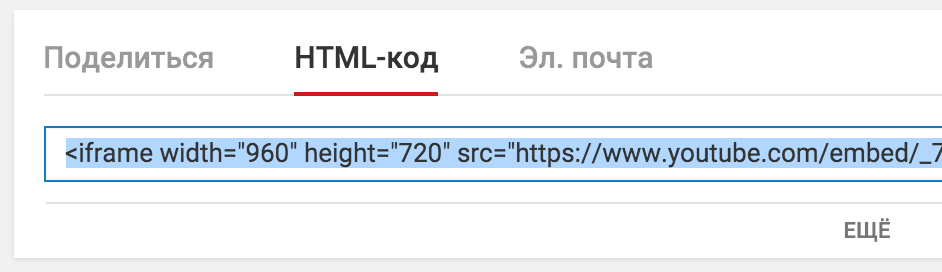
В первую очередь, это найти элементы управления под видео и перейти в раздел «Поделиться»
Вам сразу будет доступен код для вставки видео на ваш сайт. Почти всегда предлагается самый популярный размер — 960 пикселей по ширине, который подходит к большинству сайтов, т.к. он оптимально отображается как на десктопных браузерах, так и на мобильных:

Но чаще всего приходится изменять его под размер вашего сайта, т.к. ширина текстовой области у всех разная (треть места занимает сайдбар, не забывайте об этом). После выбора «Другой размер» форма ввода изменится и вы можете указать нужный вам размер видео.
Внимание! Если вы вставите видео в визуальном редакторе, тогда HTML-код вашего видео преобразуется в такой вид, что видео не будет работать на сайте. Поэтому рекомендуем переключаться в режим «Текст», чтобы видео при вставке вторым способом корректно отображалось на вашем сайте.